http://themecraft.net/
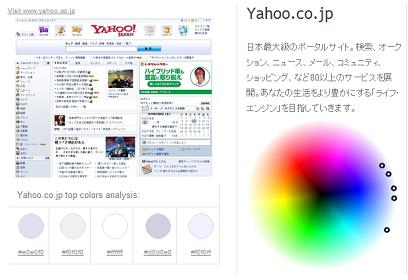
サイトのカラー分析をしてTOP5のリスト候補と、その色相角度をグラフィックで表示してます。
ついでに、そのサイトのカラー分析から最適なテーマコンテンツのテンプレートがダウンロードできます。
それ以外には、トラフィック量などなど盛りだくさん。
(<ーこれは私的には興味はありません。・・・)
以前、私はICEBARサイトでブログパーツを配信していたのですが、
http://b.hatena.ne.jp/entry/icebar.opentool.jp/
現在、閉鎖中(あまりにもブログパーツからのアクセスがありすぎて閉鎖しました。)
このICEBARは、「ホームページやブログページを自動キャプチャし、その画像から3色のイメージカラーをバーで表現する。」
というもので、キャプチャは自作のCrenaHtml2jpgを利用して、キャプチャーサーバを構築しておりました。
実は別な形で再構築しようとしていたところで、themecraft.net
を見つけた次第です。とってもイメージに近いものです。
サイトの色分析の比較をしてみました。
themecraft.net:Yahooのサイトの色分析
http://themecraft.net/www/yahoo.co.jp
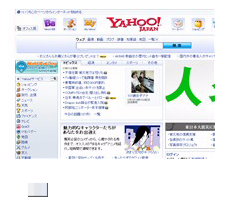
ICEBARでYahooのサイトの色分析&アイスバー (ICEBARサーバーは現在非公開です。)
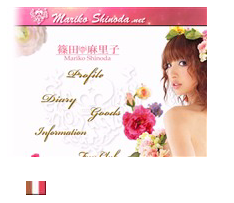
themecraft.net:Mariko-shinoda公式のサイト色分析
http://themecraft.net/www/mariko-shinoda.net
ICEBARでMariko-shinoda公式のサイト色分析 (ICEBARサーバーは現在非公開です。)
※ICEBARでは、色相によって人間の感じる重み付けをしているので、
色面積が少なくでも、茶色がトップ1のイメージカラーとなっています。
※Mariko-shinodaのサイトはフラッシュを使っているので、 Crenahtml2jpgでこのサイトを
取得するには、5秒程度のディレイが必要です。

SMAIL/CrenaHtml2JPG